All blogs have to start somewhere, and after far too much procrastination, I'm going to start here…
The SharePoint ribbon allows users to select various styles when using the Rich Text Editor, and these styles can be customised through some clever CSS definitions. Wonderful! While maintaining a SharePoint application with plenty of customisations like this in place, I had a bug come through with a comment: I'll have to come and show this to you, it's too hard to explain.
Crap.
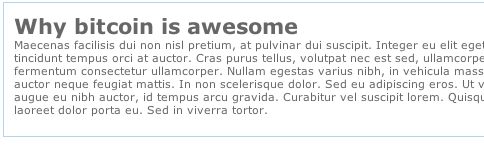
When users were checking in pages after editing content, occasionally the headers would end up on all different lines. So this:

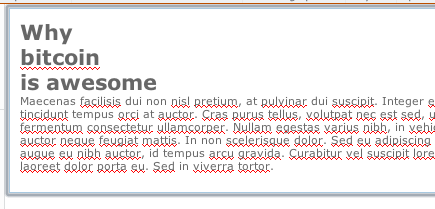
Would become this when checking in:

What the hell, right?
The customised styles that had been implemented were simply allowing users to use HTML headings 1 through 6, nothing fancy, And after a bit of playing around, discovered this problem only occurred when using a heading 6 style. I also noticed this happened when running spell check (which is automatically run when checking in). So I started digging around SP.UI.RTE.debug.js, and came across a happy little array called RTE.HtmlTagName.blockElements. Lo and behold, it listed H1 through H5, but skipped H6!
I don't know if omitting H6 was intentional or not, but it seems that array is used by the spell checker to determine whether it can split up text when highlighting misspelled words, or in the case of a block element probably wrap the misspelled words in spans instead. A quick test adding H6 to this array, and like magic the problem disappeared!
I ended up putting this snippet in the master page within an EditModePanel:
ExecuteOrDelayUntilScriptLoaded(function () {
if ( RTE
&& RTE.HtmlTagName
&& RTE.HtmlTagName.blockElements
&& !Array.contains(RTE.HtmlTagName.blockElements, "H6")
) {
RTE.HtmlTagName.blockElements.push("H6");
RTE.HtmlTagName.$4o["H6"] = true;
}
}, "SP.UI.Rte.js");
There was actually a bit more to it than that, but that's the gist. I wasn't sure if the $4o array needed to have H6 in there too, but I figured why not. A note with that: in some versions of SP.UI.RTE.js, the array is called $4q, not $4o. So deal with that appropriately. (I ended up looping through each object under RTE.HtmlTagName looking for objects with H5 set to true, and H6 not present. Messy and horrible, but that's what happens when you dig around the guts of SharePoint.)
I haven't tried this in SharePoint 2013, but the blockElements array still doesn't have H6 listed, so it may well still be a problem! Update: I stand corrected, it actually does appear to be fixed. Good stuff. Though I believe SharePoint 2013 can run in a "2010 compatibility" mode, and the problem still appears to be present.
Here's hoping I haven't inadvertently broken something else, and/or missed something really obvious as to why this is the way it is!
